- Download SimpleForm2 for Joomla! 3.x, 4.x, 5.x

The SimpleForm2 module is a powerful tool for creating contact forms, order forms, and other types of forms on Joomla websites. It is compatible with Joomla versions 3.x, 4.x, and 5.x, as well as older versions 1.5.x, 1.6.x, 1.7.x, and 2.5.x (though support for the older versions has been discontinued).
The module is built on AJAX technology, which means that form submissions happen without the page reloading. This provides a smooth and seamless user experience. Additionally, the module is designed to work even if the user has JavaScript disabled, ensuring accessibility.
One of the key features of SimpleForm2 is the ability to save submitted form messages to the website's database. This allows site administrators to view and access the messages, even if they were not received due to network or email server issues.
The module uses a meta-language similar to HTML to build the forms, which gives users a lot of flexibility and control. Users can embed HTML, JavaScript, and CSS directly into the form code, allowing for highly customized and feature-rich forms.
The module also includes the ability to display forms in a popup window, triggered by clicking on an element on the page. This can be a useful feature for certain types of forms, such as contact forms or lead capture forms.
Overall, the SimpleForm2 module is a robust and versatile tool for creating forms on Joomla websites. Its AJAX-based functionality, database integration, and customization options make it a valuable addition to any Joomla site.
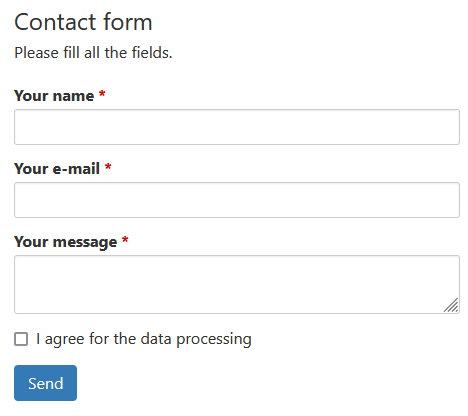
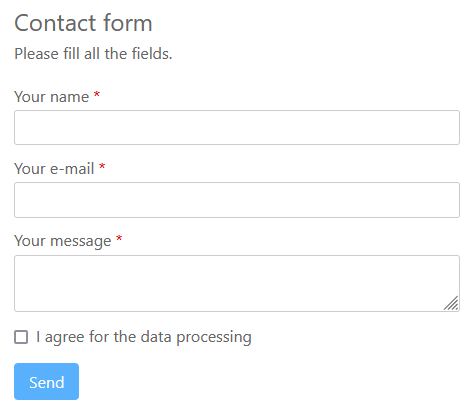
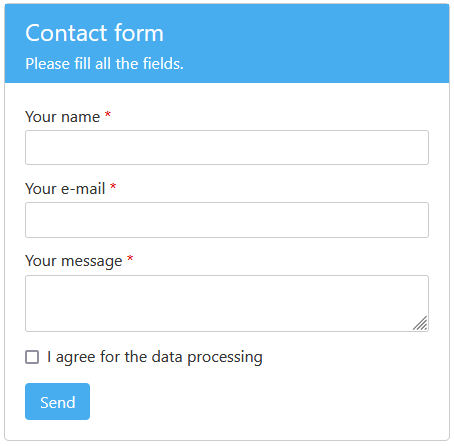
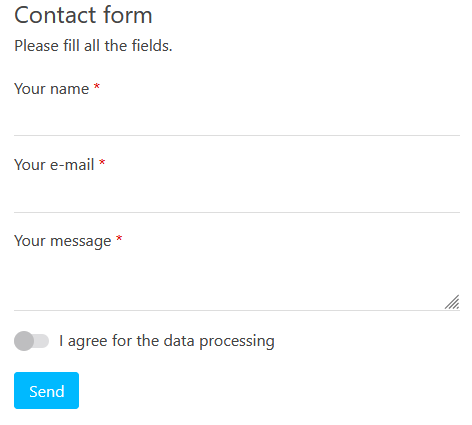
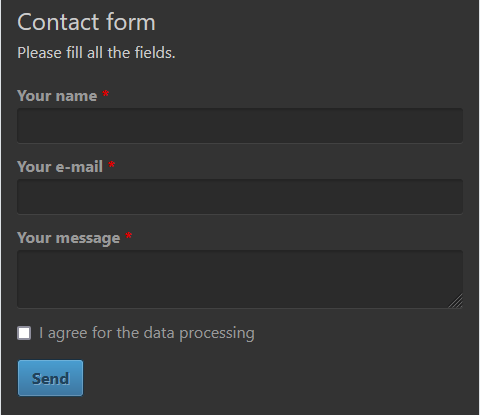
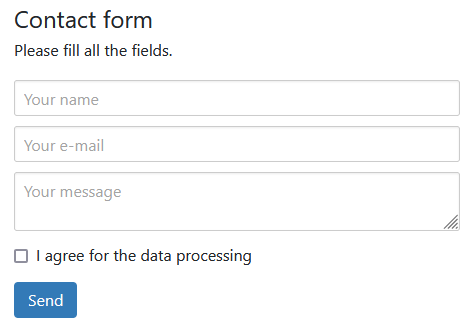
SimpleForm2 examples with the built-in styles
Attributes of the "form" tag
- title - Sets the form title.
- description - Sets the form description.
- type - If the value of this attribute is "popup", then the form will be opened in the popup window. In this case the tag {caller} is required.
- attribs - Here you can set the HTML sttributes of the form.
Attributes of the "element" tag
- type * - Sets the element type. It can be: text, textarea, select, radio, button, submit, reset, checkbox, captcha, file, email, tel, url, date, range, number, time, sender_copy.
- label - Sets the element description.
- name - Sets the element name that used in the scripts.
- required - If the value is "required", then it is required for user to fill this field.
- regex - Sets the regular expression for the entered value check.
- error - Sets the message that will be shown if there is an error while checking the value of this field.
- value - Sets the default value of the field.
- class - Sets the CSS class of the field.
- multiple - This attribute can be used only in the element type: select. It controls whether you can choose multiple options. Possible values: multiple.
- selected - This attribute can be used only in the element type: select, radio, checkbox. It controls whether this element is selected by default.
- extensions - This attribute can be used only in the element type: file. Sets the file extensions that are allowed for sending. For example: gif, jpg, zip
- maxsize - This attribute can be used only in the element type: file. Sets the maximum file size that is allowed for sending. For example: 1Mb
- minfiles - This attribute can be used only in the element type: file. Sets the minimum amount of files to send.
- maxfiles - This attribute can be used only in the element type: file. Sets the maximum amount of files to send.
- plugin - This attribute can be used only in the element type: captcha. It controls what plugin from the "Captcha" group will be used in the form.
- send-in-email - If the value of this attribute is "no", then the value of this element will NOT be included in the email.
- recipient-element-name - This attribute can be used only in the element type: sender_copy. The value of this element should be the name of the element the user is writing his e-mail in.
- layout - This attribute can be used only in the element type: sender_copy. Sets what template will be used for the email that will be sent to the user.
- Any other attributes that will be added to the element will be rendered to the element HTML tag.
Attributes of the "option" tag
- label * - Sets the option label.
- value * - Sets the option value.
- selected - If the value of this attribute will be "selected", then this option will be selected by default.
- Any other attributes that will be added to the option will be rendered to the option HTML tag.
The "option" tag can be used only inside the elements type: select, radio, checkbox.
SimpleForm2 form code example
{form title="Contact form" description="Please fill all the fields."}
<div class="sf2-form-group">
{element label="Your name" type="text" required="required" error="Please enter your name"/}
</div>
<div class="sf2-form-group">
{element label="Your e-mail" type="email" required="required" error="Please enter your e-mail"/}
</div>
<div class="sf2-form-group">
{element label="Your message" type="textarea" required="required" error="Please enter your message"/}
</div>
<div class="sf2-form-group">
{element type="checkbox" required="required" error="Please agree for the data processing" send-in-email="no"}
{option label="I agree for the data processing" value="ok"/}
{/element}
</div>
<div class="sf2-form-group">
{element type="submit" value="Submit"/}
</div>
{/form}
SimpleForm2 form code example of the form that is displayed in the popup window
{form title="Contact form" description="Please fill all the fields." type="popup"}
<div class="sf2-form-group">
{element label="Your name" type="text" required="required" error="Please enter your name"/}
</div>
<div class="sf2-form-group">
{element label="Your e-mail" type="email" required="required" error="Please enter your e-mail"/}
</div>
<div class="sf2-form-group">
{element label="Your message" type="textarea" required="required" error="Please enter your message"/}
</div>
<div class="sf2-form-group">
{element type="checkbox" required="required" error="Please agree for the data processing" send-in-email="no"}
{option label="I agree for the data processing" value="ok"/}
{/element}
</div>
<div class="sf2-form-group">
{element type="submit" value="Submit"/}
</div>
{/form}
{caller}Show the contact form{/caller}
Changelog
v.4.4.0 06.11.2025- Added Joomla 6.x support
- Added Joomla 5.4.x support
- Added Joomla 5.2.x support
- Removed captcha "kcaptcha"
- Changed "captcha" element. If the "plugin" attribute is not set, then the default captcha plugin will be used that is defined in the website configuration.
- Added more information about file uploads erros
- Small CSS fixes
- Added Joomla 5.1.x compatibility
- Improved loading of the scripts and styles
- Download SimpleForm2 for Joomla! 3.x, 4.x, 5.x