Quick start
For the quick start first af all you need to follow these simple steps:
After these steps you can upload your videos on YouTube and embed any YouTube video/playlist/channel to your website.
How to embed YouTube video to the page
To embed YouTube video simply use this shortcode inside article, module or even template html following shortcode:
[mx_youtuber type="video" id="5vZ4lCKv1ik"]
More about how to use shortcodes and how to get a video ID of the desired video you can read in the "Shortcodes" section.
YouTube playlists and channels are embeding almost the same way. Which shortcodes and attributes you will need for this, please also read in the "Shortcodes" section.
How to upload a video on YouTube from the website
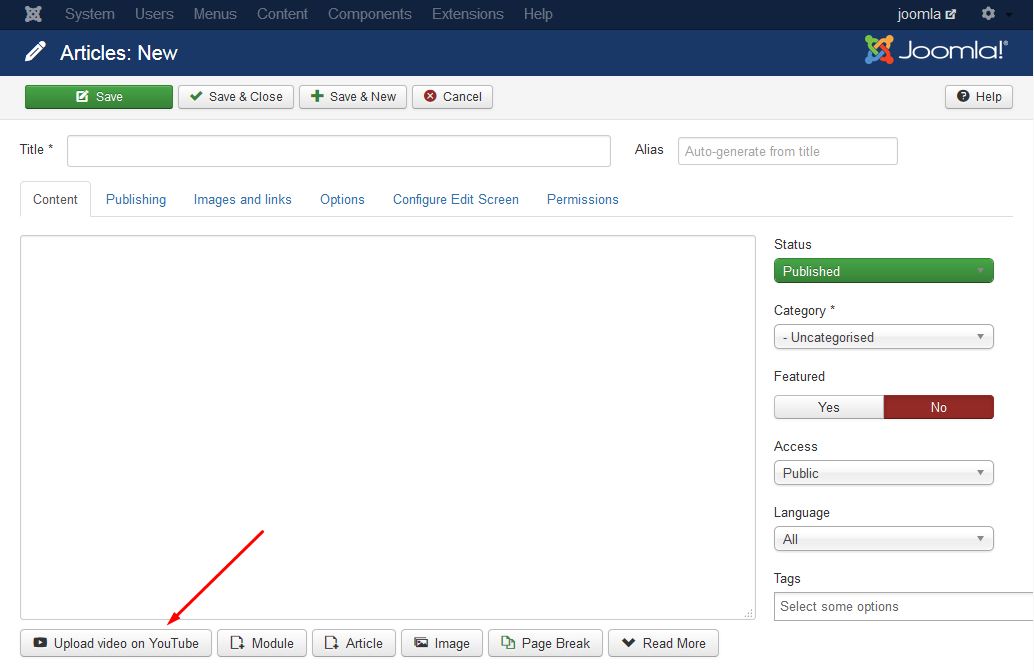
Go to the edit content or module page, under the content editor you will see a "Upload video on YouTube" button, click it.

If you don't see this button, you probably have not activated "YouTubeR button" plugin.
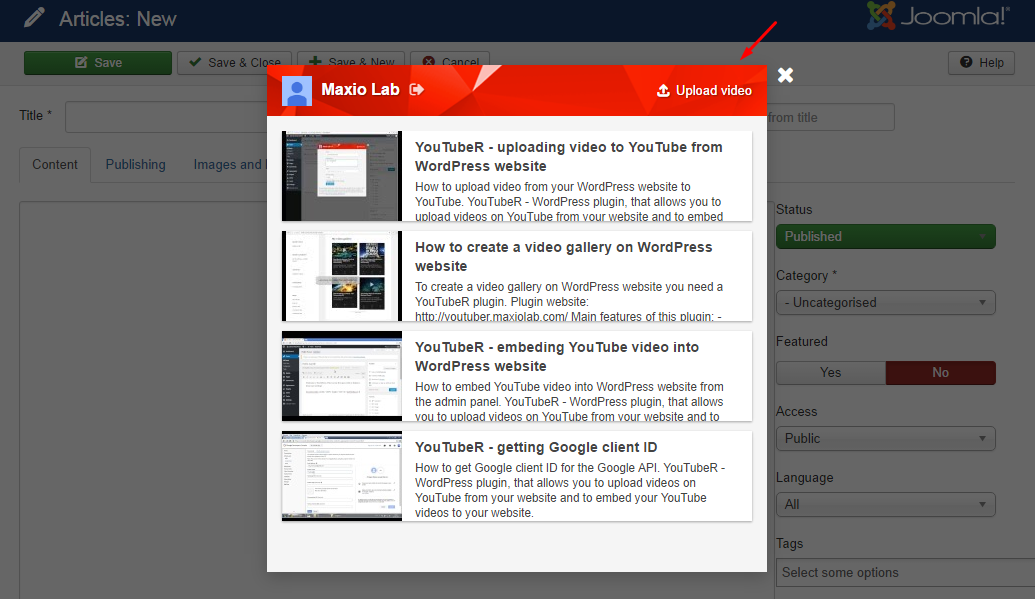
In the popup window authorize you YouTube account by clicking "authorize" button.
Then click "Upload video" button in the upper top corner:

Fill in all the fields and choose your video file to upload and click "Upload" button.
When video will be uploaded you will see it in your videos list without thumbnail. Thumbnail will be generated by YouTube later. As soon as it will be generated you will see it in your videos list.
Installation
To install the plugin go to Extensions > Manage > Install, choose "Upload Package File" and select the youtuber-installation-package.zip file from the downloaded archive file, be sure not to upload the whole downloaded package, only the youtuber-installation-package.zip.
After the upload, activate the plugin "System - YouTubeR" in Extensions > Plugins and congratulations, the plugin have been installed.
You can also activate the "Button - YouTubeR" plugin to be able to uplad videos to YouTube from your website.
Activation
Updating this plugin is important due to bugfixes and new features. To set up automatic updates for the YouTubeR, please follow these steps:
- Open the plugin settings: Extensions > Plugins > System - YouTubeR
- Paste your Premium License Key into the "Premium License key" filed. You can find this key inside your account on AllForJoomla.com -> Your premium items

After saving, your website will automatically check for updates of the YouTubeR extension.
Google API keys
First of all, go to Extensions > Plugins and open "YouTubeR" plugin.
To use this plugin, you need a valid Google API keys. You can get them with a Google account on Google Developers Console.
The Google API is free with a limit, but for a normal use you don't have to worry at all, currently, for the YouTube API data the limit is of 50,000,000 units/day.
On the Google Developers Console site, click on the Create project button, set any name for it and wait until it's created.
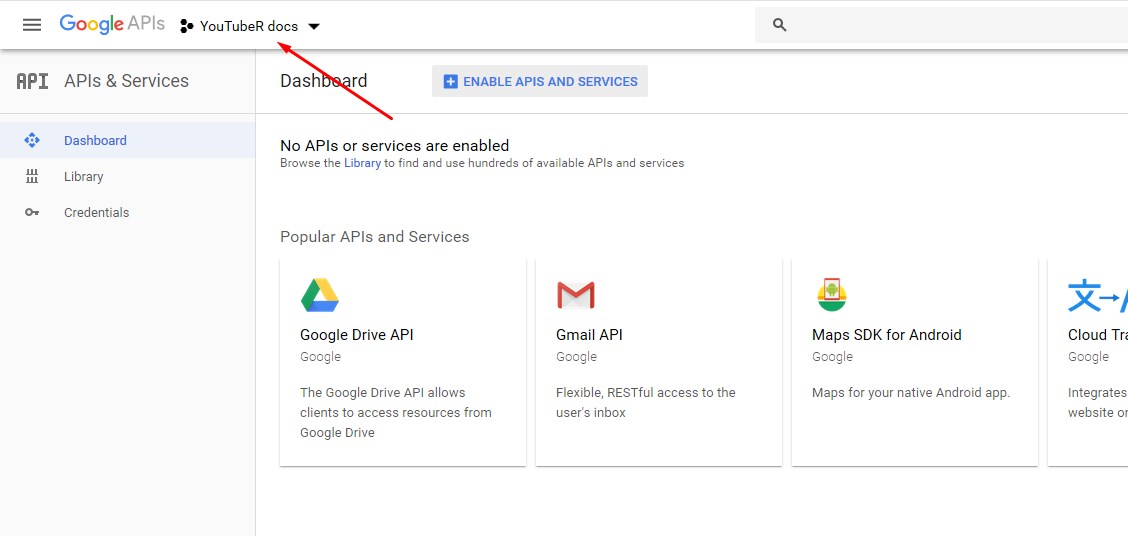
When it is created make sure that you have chosen this project in the upper menu.

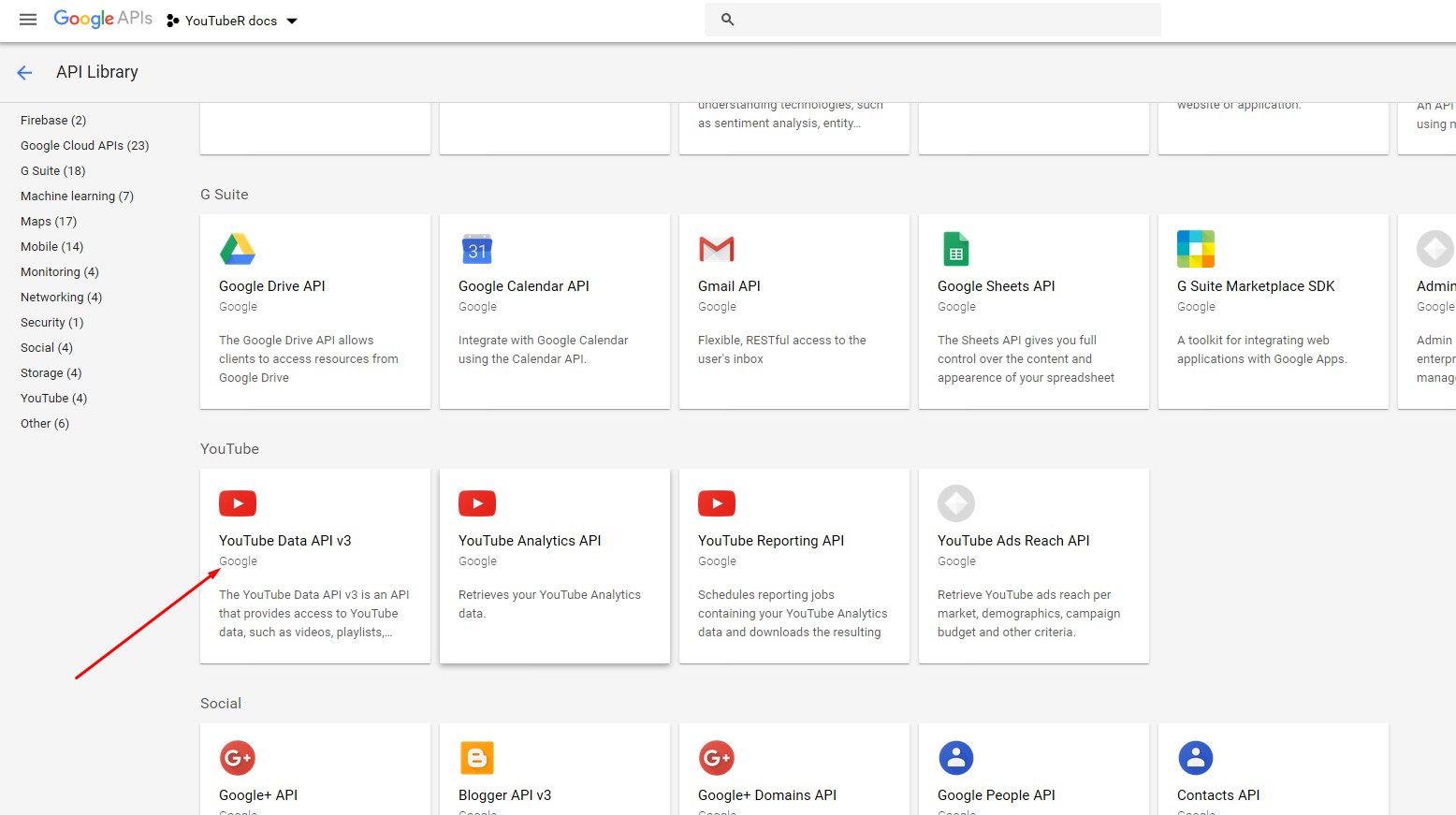
Then we need to enable the YouTube Data API so click Library in the left hand side menu, then find YouTube Data API v3 and click on it.

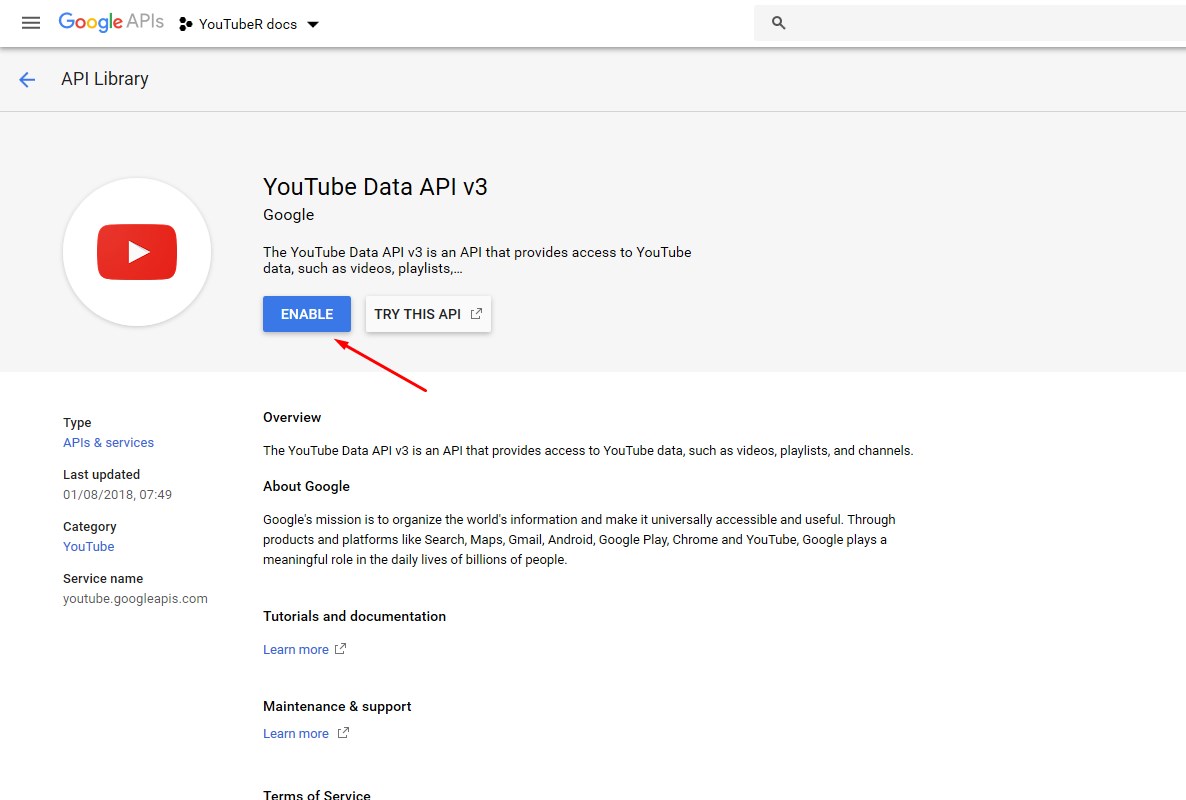
Then click on the Enable button.

Then go to Credentials (in the left hand side menu).
Here wee need 2 diferent keys: API key and OAuth Client ID.
1. Obtaining an API key
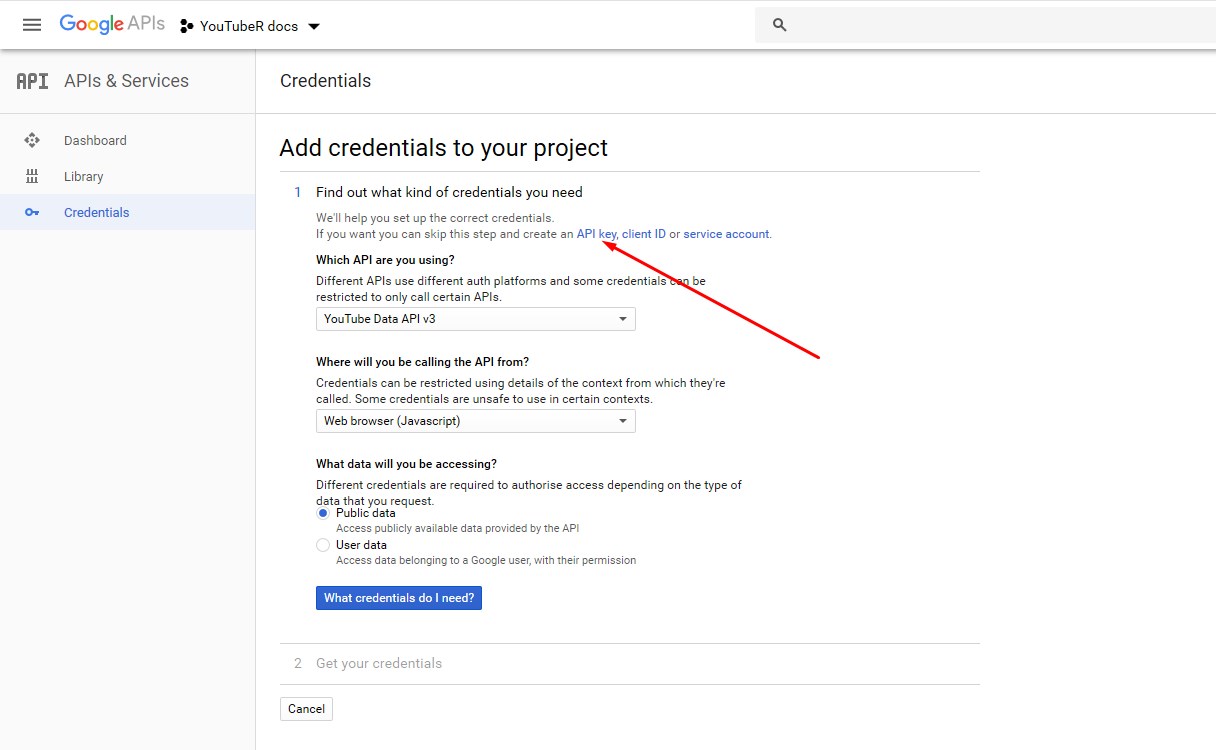
Click on the Create credential button. Then click on the API key link.

You can set the optional setting HTTP referrers field all the domains you want the API to accept queries from, for example like this: *.example.com/* for the example.com domain.
In some cases we've found Google will throw an error from the domain even it is correct, in that cases we suggest you to leave the refer field empty to allow from any domain. The API key won't be public anytime in your admin settings so you don't have to worry at all.
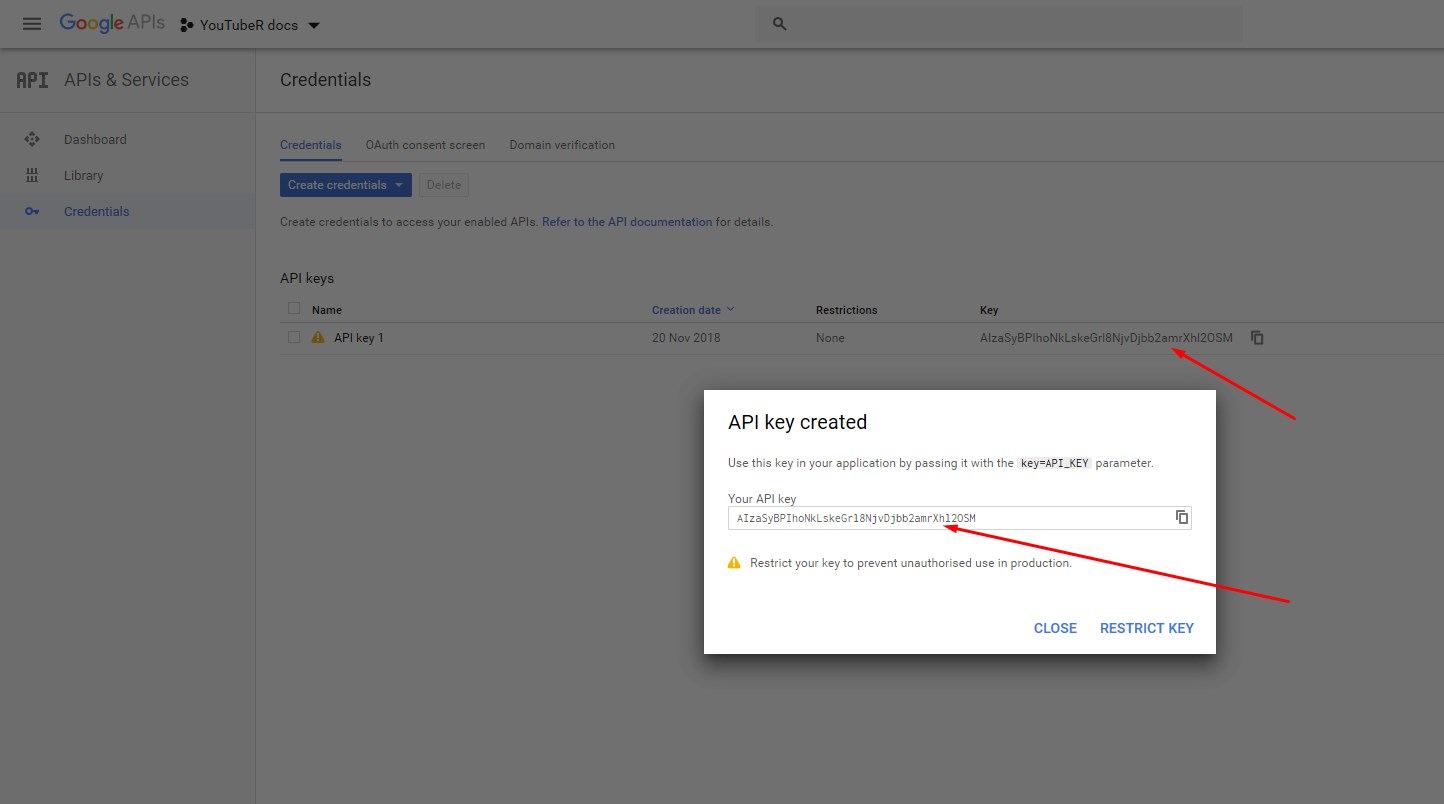
Ok, after all, click on the Create button, your API key will be right there.

Copy the API key from the Google Developers Console and paste it in the YouTubeR settings page on your website and save changes.
2. Obtaining a OAuth Client ID
Click on the Create credentials button and choose OAuth client ID option.
Click the Configure consent screen. If you don't have this button, then you have already configured "consent screen". Fill in the required fields and press save and you're done configuring consent screen.
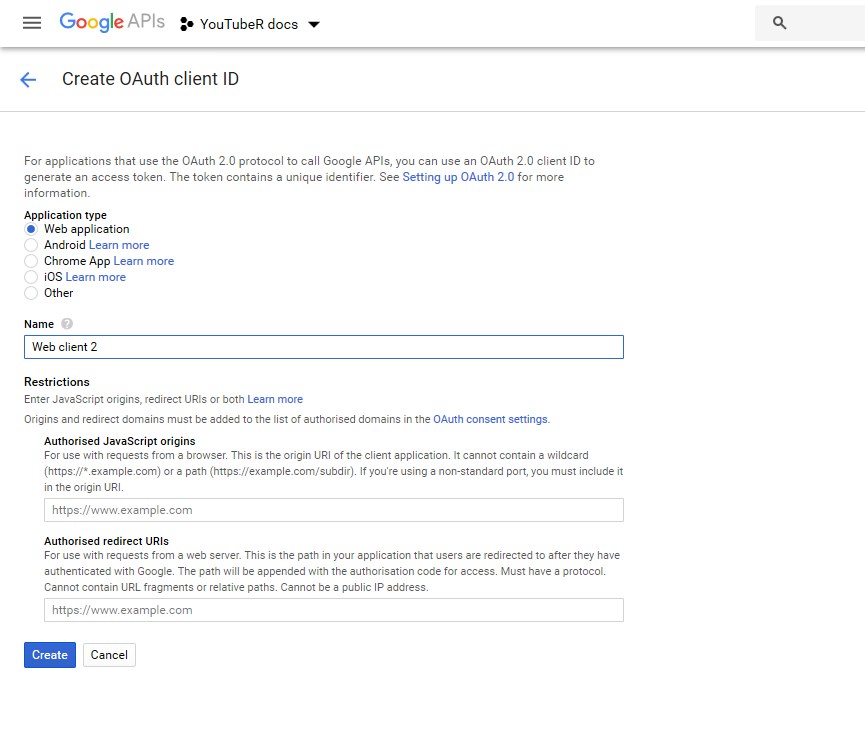
Choose Web application and fill in the name of your application (it can be whatever you want).
Then fill in Authorized JavaScript origins if you want to secure your key (usually there's no need in it) - these are URLs of the websites where you will use YouTubeR plugin.

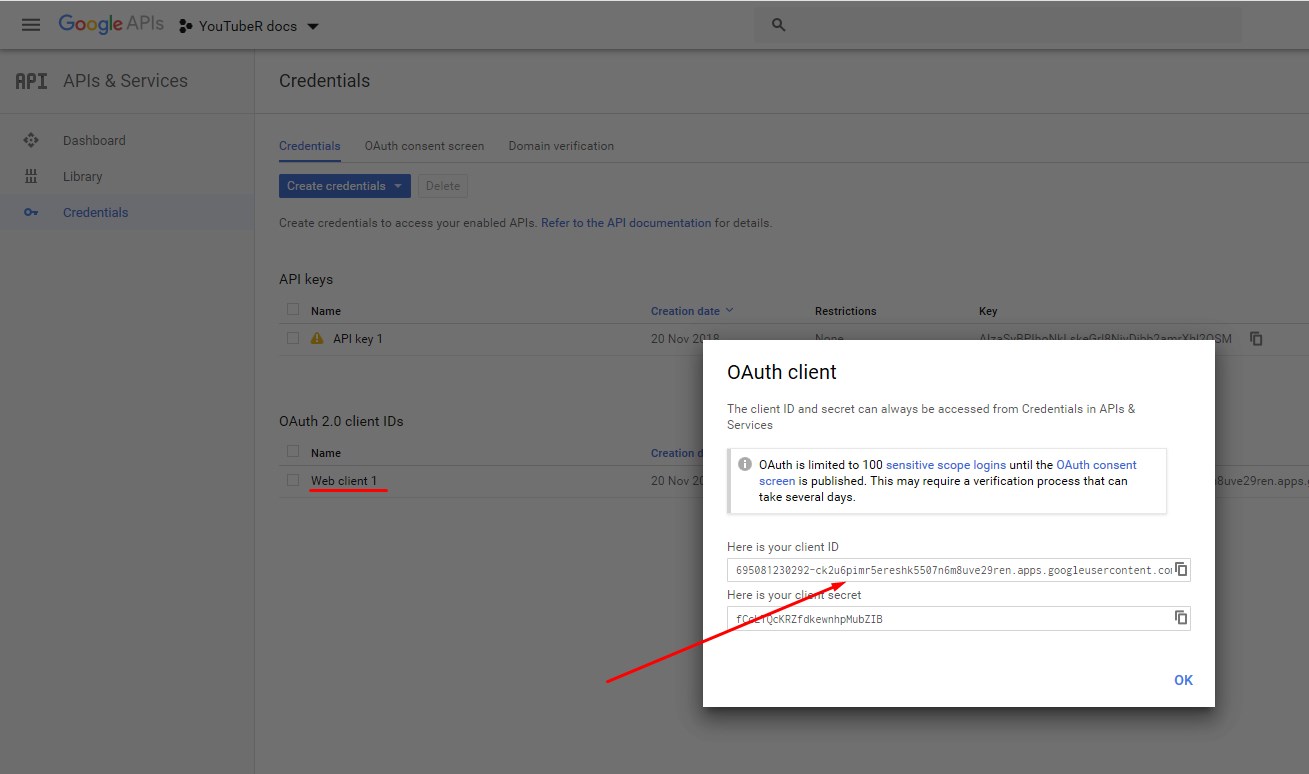
Click "Create" button and you will see your OAuth client ID.

You guessed it! Copy the client ID from the Google Developers Console and paste it in the YouTubeR settings page on your website and save changes.
Perfect! You're done! Now you can start with the shortcodes.
Shortcodes
To display YouTube videos use our amazing shortcodes.
Video
The video shortcode will display a single video with it's info.
To use it you just need the Video ID, to find it just check a normal YouTube url:
https://www.youtube.com/watch?v=oxgnlSbYLSc
In this case the Video ID is oxgnlSbYLSc, and the shortcode is:
[mx_youtuber type="video" id="Video ID"]
Playlist
To print videos from a selected playlist you'll need the Playlist ID, to obtain it you have to check the url on YouTube again, so for example:
https://www.youtube.com/playlist?list=PLivjPDlt6ApQ8vBgHkeEjeRJjzqUGv9dV
This is the url of the one of National Geographic playlists, and the playlist ID is PLivjPDlt6ApQ8vBgHkeEjeRJjzqUGv9dV.
So the shortcode goes like this:
[mx_youtuber type="playlist" id="Playlist ID"]
Channel
The channel shortcode will display all the channel info & videos.
To use it you just need the Channel ID, to obtain it you have to check the url on YouTube again, so for example:
https://www.youtube.com/channel/UCpVm7bg6pXKo1Pr6k5kxG9A
This is the url of the National Geographic channel, and the Channel ID is UCpVm7bg6pXKo1Pr6k5kxG9A.
So the shortcode goes like this:
[mx_youtuber type="channel" id="Channel ID"]
Shortcode parameters
Using these parameters in YouTubeR shortcodes allows you to customize how videos and galleries will look like (some parameters are not available in the single video shortcode).
| Parameter | Possible values | Description |
|---|---|---|
| id | - | YouTube video/playlist/channel ID |
| type | video / playlist / channel | Type of content to display. In dependency with id |
| videos | - | Video IDs separated by comma, if you want to display specific videos as a playlist. Valid only for playlists |
| display | header,title,date,channel,description,meta,duration | Keys of elements sepparated by commas of the parts of the video to show, set to none to only display the video thumbnail |
| mode | lightbox / embed / link | Type of embeding the video |
| theme | Check the themes section | The template which will be applied. |
| size | default / medium / high / maxres / standard | The size of the video thumbnail |
| width | number | The width of the video (can be in %). Valid only for "embed" mode |
| height | number | The height of the video (can be in %). Valid only for "embed" mode |
| cols | number | Number of columns of the video list in playlist or channel |
| rows | number | Number of rows of the video list in playlist or channel |
| responsive_limit | lg / md / sm / xs | The size of the user device screen on which columns will collapse into one column to be responsive. Respectively: large, medium, small, extra-small |
| load_more | true / false | Show or hide "Load more" button to load more videos from the specific playlist or channel |
| load_more_text | Load more | Text for the "Load more" button |
| infinite_scroll | true / false | Turns on automatic "Load more" videos on scrolling down to the end of the video list |
| max_words | number | Limit the maximum number of words to show in the video description. Valid only for "flipcards" theme |
| suggested_videos | true / false | Show suggested videos when the video finishes |
| ytp_params | Check Google Developers website | YouTube player parameters. Example: autoplay=1&loop=1 Valid only for "embed" mode |
| playlist_id 1.31+ | - | Default playlist ID to show. Valid only for channels |
Translation
Quick extension translation
By quick translation we mean translating only some labels. In this case the labels are "Load More", "MORE", "LESS".
To translate those labels you can use Joomla Language Overrides.
The language constants you need to override are:
- PLG_SYSTEM_YOUTUBER_LOAD_MORE
- PLG_SYSTEM_YOUTUBER_MORE
- PLG_SYSTEM_YOUTUBER_LESS
To create language overrides follow these steps:
- Go to Extensions -> Language -> Overrides
- Select your website language (administrator) in the filtering
- Create new override by clicking "New" button
- Copy the desired constant for override (constants are listed previously) and paste it into the "Language Constant" field
- Write your translation of the constant into the "Text" field
- Select the "For Both Locations" checkbox
- Save the override
Repeat those steps for every language constant that you want to override translation.
Full extension translation
You can translate the plugin into desired language by translating the language files, renaming and putting them into specific folder:
- /administrator/language/en-GB/en-GB.plg_system_youtuber.ini
- /administrator/language/en-GB/en-GB.plg_system_youtuber.sys.ini
For example if you translating it to Italian language, you need to:
- Copy mentioned files, rename them to it-IT.plg_system_youtuber.ini and it-IT.plg_system_youtuber.sys.ini
- Translate new files in to Italian language
- Put them to the folder /administrator/language/it-IT/
Themes
YouTubeR comes with some pretty cool templates. These are the themes for playlists:
- default
- dark
- flipcards
- circles1
- circles2
Single videos and channels have only "default" and "dark" themes.
You can create your own custom theme for YouTubeR, to do so let's say you set the parameter theme to custom.
[mx_youtuber theme="custom"]
Then you can add your own styles to the gallery with the base class mxYouTubeR_theme_custom.
If you need to customize/overwrite the code of the template you can create a folder html/plg_system_youtuber inside your website theme and another folder inside it with the name of the theme you want, in this case custom.
Copy the original files from media/plg_system_youtuber/themes/default inside the plugin's folder into the html/plg_system_youtuber/custom inside your website theme, you just need to copy the files you want to customize.
The logic of the plugin when searching for a file of the template custom template is as it follows:
- The plugin will look for the file inside the website theme folder
/templates/_WEBSITE_THEME_/html/plg_system_youtuber/_THEME_/ - The plugin will look for the file inside the media folder
/media/plg_system_youtuber/themes/_THEME_/ - The plugin will load the default theme file
/media/plg_system_youtuber/themes/default/